No Match 404 route render on all routes: react-router-dom · Issue #7076 · remix-run/react-router · GitHub

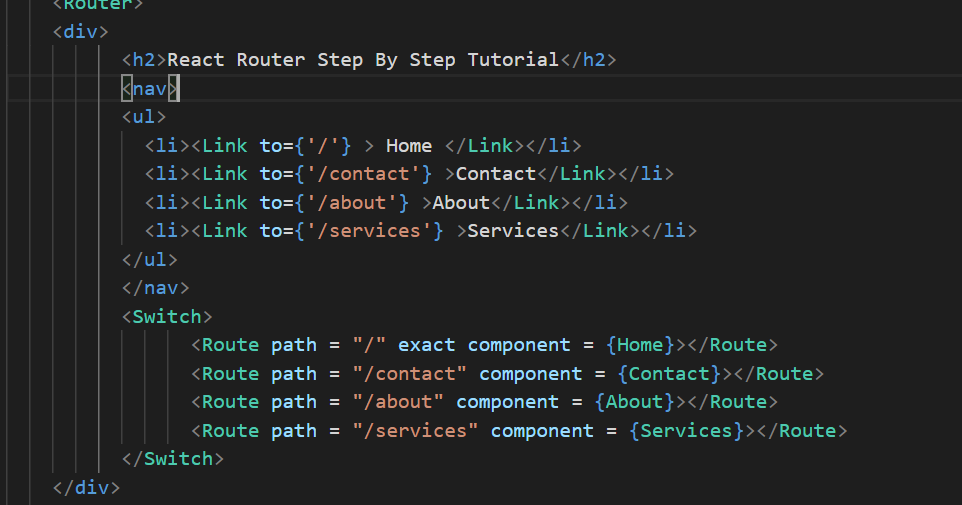
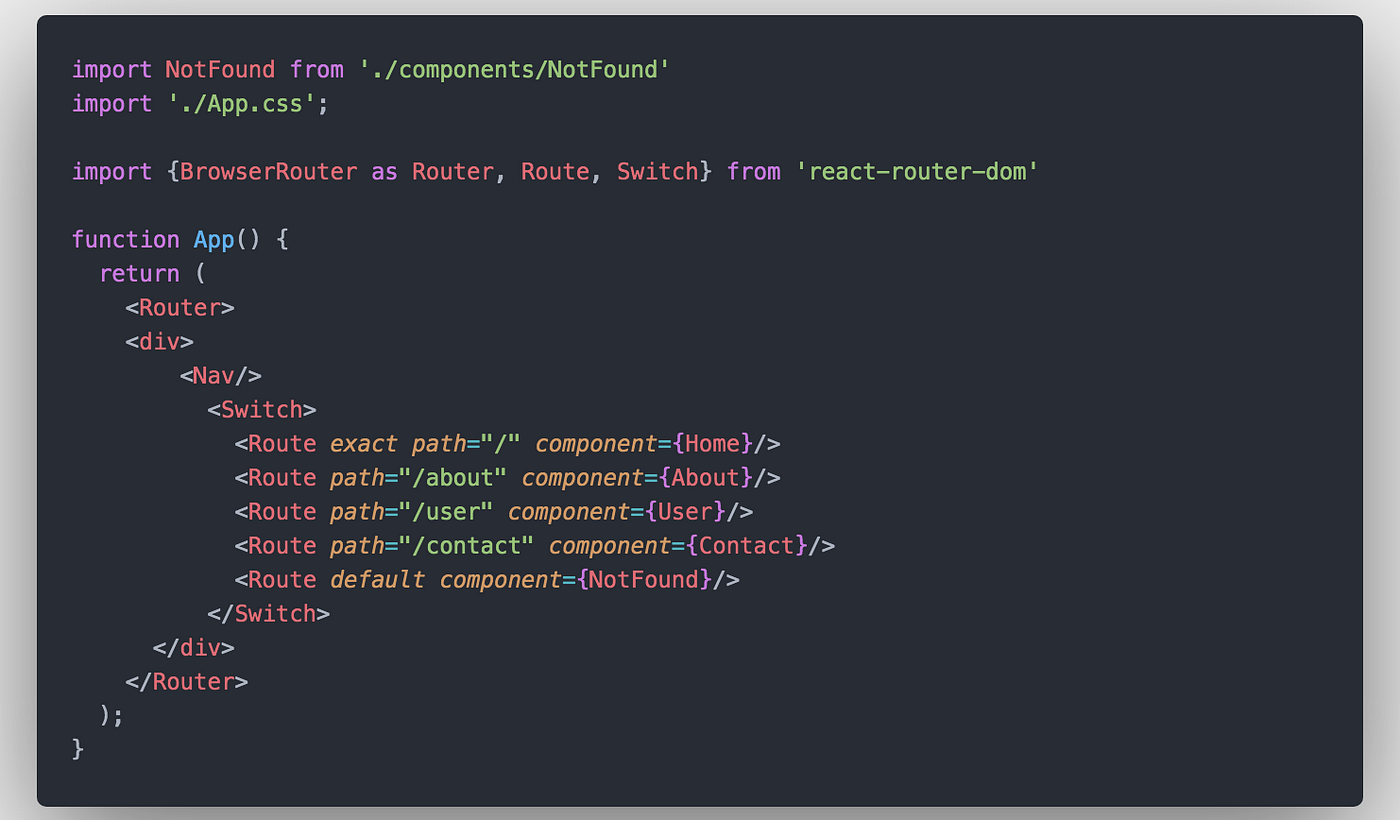
Setting up routes in your React Application with react-router-dom — part 1/2 | by Alex Mendes | Medium

4 | React Router 6 | Relative Path | Default Route | useNavigate | useLocate | Code Malayalam - YouTube
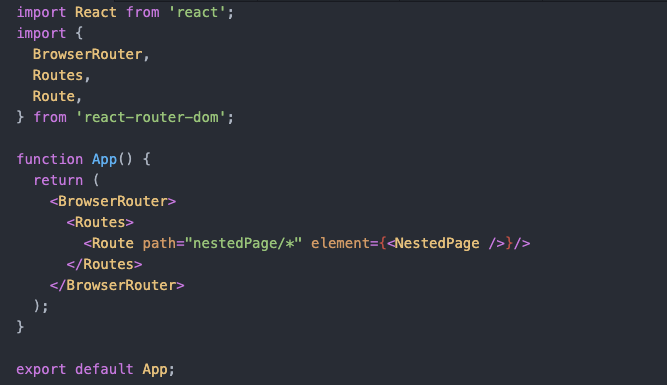
Attempted import error: 'Routes' is not exported from 'react-router-dom'. · Issue #7490 · remix-run/react-router · GitHub
Cannot add a default Route using the Redirect component · remix-run react- router · Discussion #8976 · GitHub